RATIONALE
In our final semester, we developed the wearable interface concept Stellar, along with a visual identity. Through idealization, our process evolved into a high fidelity prototype. This enabled our understanding of Wearables, Product Branding, Interface Design, Digital Product Design, and use of ambient data.
Stellar Mind Map (Via Coggle)
USER INTERVIEW
In order to better understand the audience we are building features and creating a brand for, we conducted a user interview with a fellow Humber student who is also a casual smart watch user.
Empathy Map based on interview with Smart Watch user
Contextual Inquiry
BRAND CREATION
MISSION STATEMENT
Stellar is a unique smart watch brand designed to be worn as a high-end fashion statement. The goal of the project is to provide the user with information needed during the day, while retaining its sense of style.
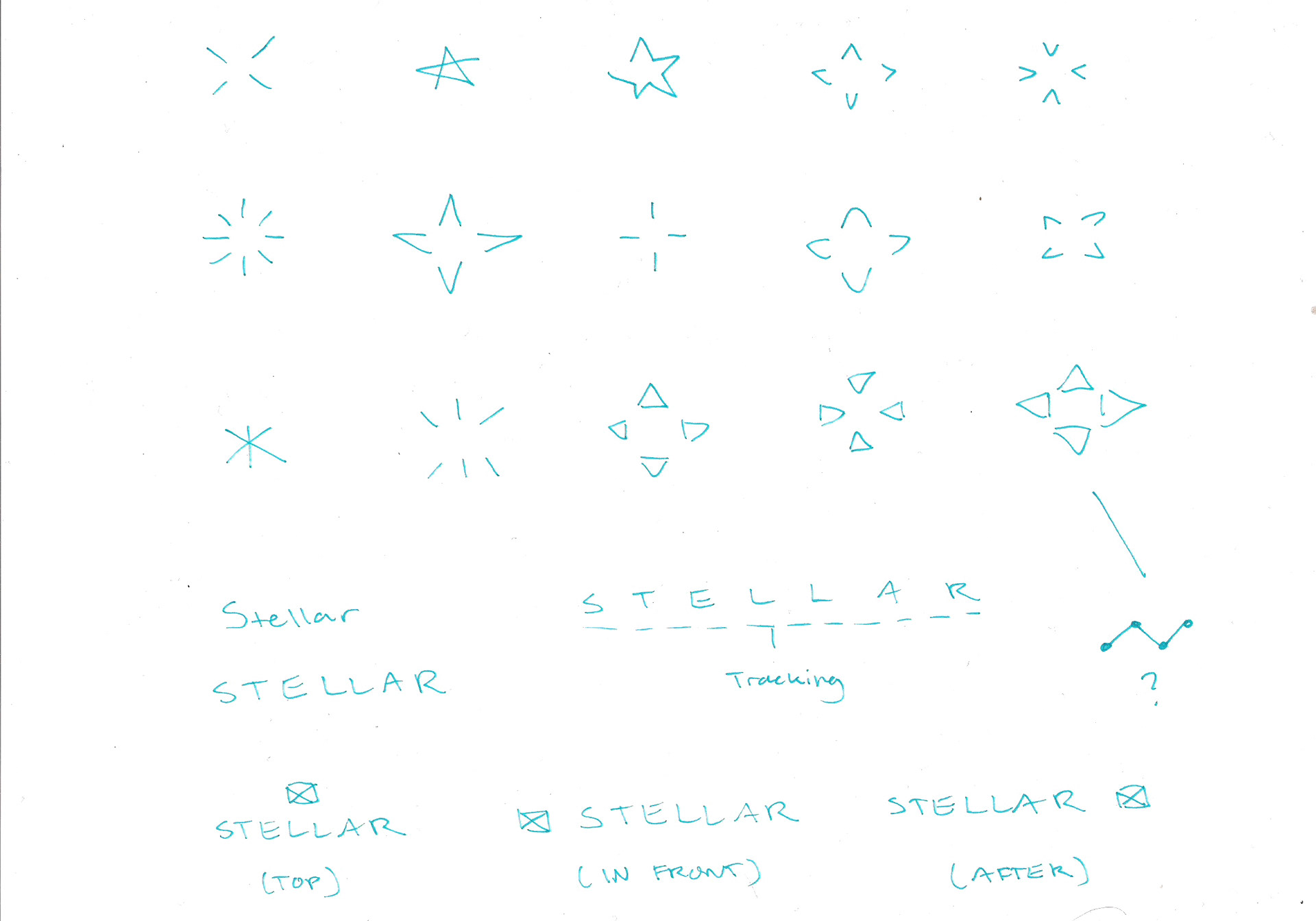
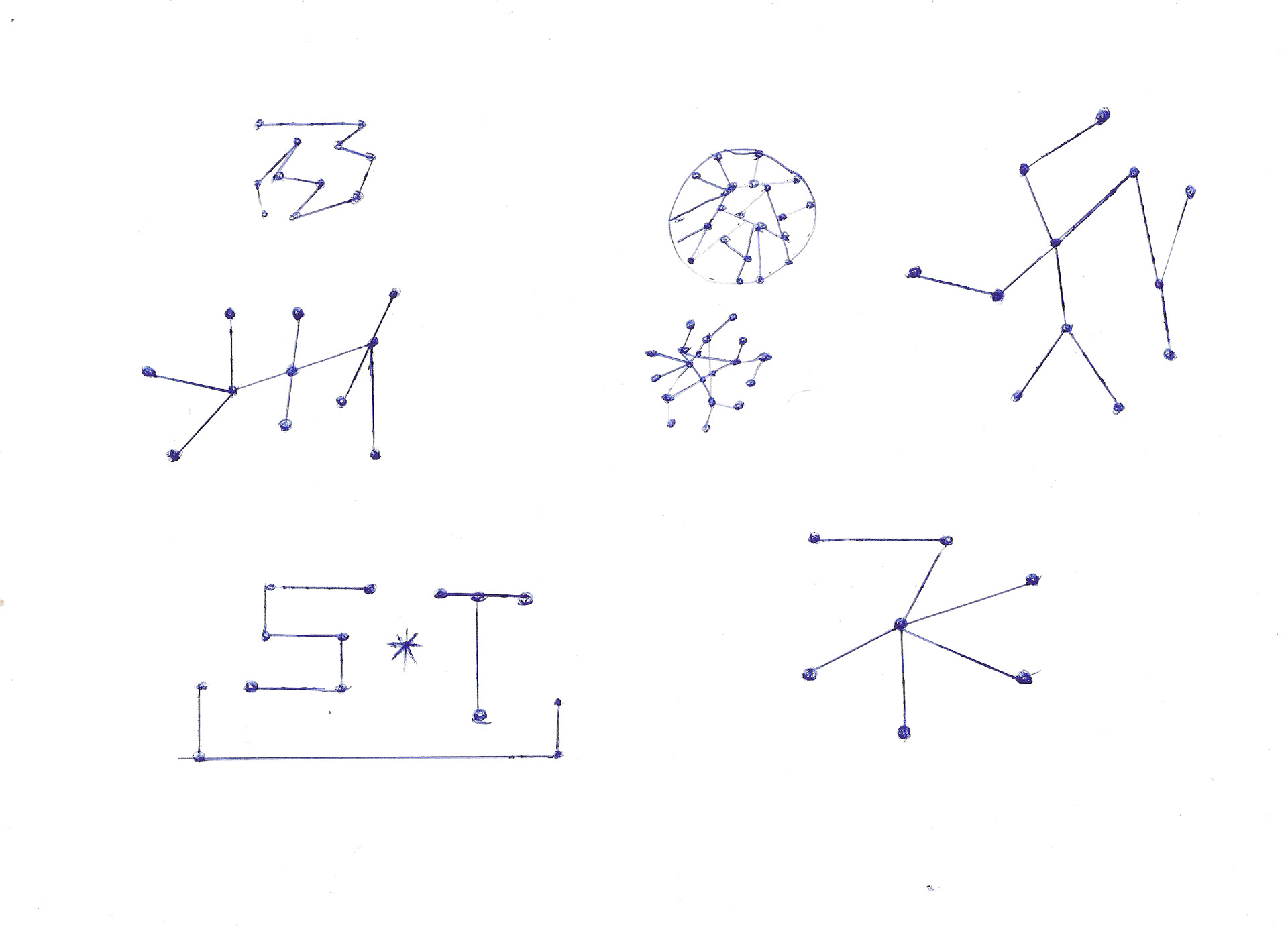
LOGO IDEA SKETCHES



Final Logo
The final logo uses the Proxima Nova typeface, and its icon was created as a ideogram for high-class, with its white contrasting the pitch black 'Space' surrounding it. The icon was tilted to insight movement, and features an opening to represent an entry-way for the users to embody this greatness; to "become Stellar".
Logo Construction Illustration
FUNCTIONALITY
USER FOCUSED FUNCTIONS
We asked ourselves what the most important thing a user would want to know before planning your day. We decided the weather, water intake, and your current tasks or schedules were important information a user would want in a smart watch.
From there, we approached the project with a holistic view. Our goal was to make a person’s everyday life easier to plan and organize; to keep the user on track throughout their day. In order for the user to have easy access to their information, they can perform the following gestures on the screen: swipe, long press, and tap.
Rough Clock Face Concept Sketches
Finalized Clack Faces & Functionality Sketches
USER TESTING
Utilizing the 'Live Lab' - a full-fledged usability lab, located at Humber College North Campus - we took our polished sketches of the user interface of Stellar, and monitored the behavior of 2 volunteers. The tester were tasked to use each feature set of Stellar, and to navigate through our paper prototype with whatever feels natural to them. It was important to see if our User Interface provided an intuitive User Experience.
Paper Prototype
Paper Prototype (All Screens)
During the user testing, we also asked both volunteers to view a mock-up of our analog watch face. The "Clock-face Test" (seen below) depicts different times of the day, and the testers were asked to make educated guesses on what each watch face represents.
With this additional information, we were able to gather outsider interpretations regarding our unique watch face, and one tester in particular receiving perfect marks - guessing the correct time for each.
Test Answers: #1 = 12:00, #2 = 9:25, #3 = 8:00, #4 = 12:40, #5 = 2:50, #6 = 5:45, #7 = 4:05, #8 = 3:20, #9 = 12:30, #10 = 6:00, #11 = 4:12, #12 = 5:53
Task flow highlighting the watch faces and the 3 functions (Water Intake, Weather, Schedule)
FINAL RESULT
Stellar was the exploration of brand creation as a response to both the platform it would live on - Smart Watches - and also the desires of users would want more from the struggling market. These devices are not cheap, and the impressions we received from our user interview demonstrate users are not getting their perceived moneys worth, both in functionality and as a status symbol.
We designed Stellar to change this perception,by delivering a luxury Smart Watch app that would add value to your Smart Watch, and give pride in your wearable.
Thank you for viewing!
